You created beautiful product tour for your app and tested it in the preview mode. Everything looks perfect. Except it doesn’t show on the live site. Why?
Sometime the answer is not clear-cut. And this is because our editor is very flexible and product tours can be created in many different ways.
This flexibility is essential because each app is unique and comes with specific requirements for product adoption flows.
With Product Fruits you can create tours exactly the way you want and make it work even in scenarios where other solutions fail.
On the flip side, when there’s an error it’s not always easy to find it. Due to the flexible nature of our builder, the error can be in many places.
That’s why we decided to build a debugger.
One that will not only show you what the issue is, but also point you to the right support documentation that will tell you how to fix it.
Here is an example. Hints don’t work on the live site. You run the debugger and it tells you URLs don’t match:

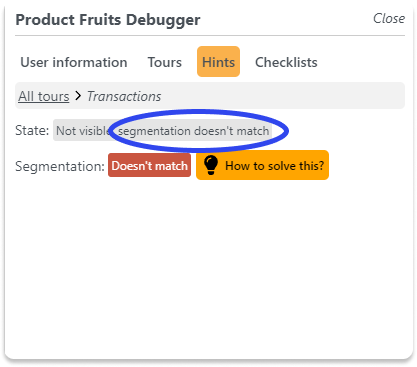
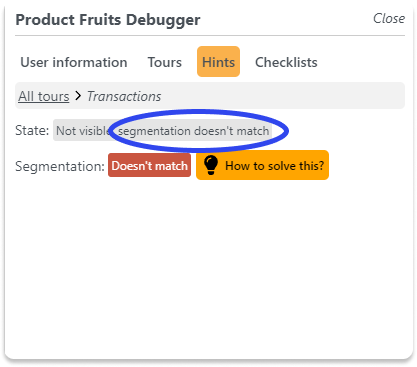
Or Segmentation doesn’t match.

You get the idea. Note, that the debugger also tells you where to find answers if you don’t know how to solve it.
The debugger works for the major product adoption touchpoints:
- Product tours
- In-app hints
- Onboarding checklists
You can access the debugger here.